
今日ははてなブログのカスタマイズをしていきます。
こちらの記事はこんな人にオススメ
- 目次が長くて整理して表示させたい!
- よく見る目次隠すやつ私もやりたい!
- とにかくはてなブログカスタマイズしたい
今日はいろんなブロガーの方がされている目次を隠すカスタマイズをやっていきたいと思います!!
目次が長いと記事全体の収まりがなくて、やってみたいと思っていたので早速実践です。
こちらの記事を参考にさせていただきました!!
www.yone-himajin.com
ヘッダタイトル下にコード挿入
手順は本当にシンプルです。
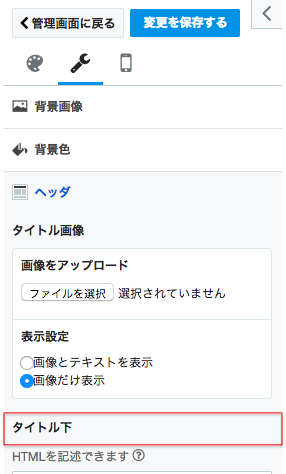
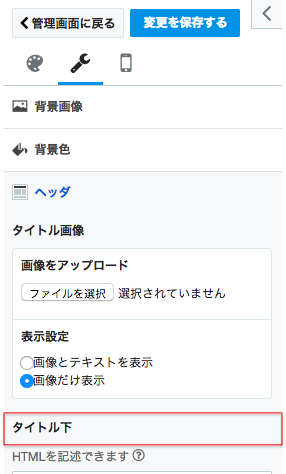
まず一つ目は [デザイン] - [ヘッダ] - [タイトル下] にこのコードを入れます。
□設定場所

□コード
<script type="text/javascript" src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
<script>
$(function(){
var $Contents = $(".table-of-contents")
$($Contents).before('<span style="font-size: 150%; color: #333;">目次</span><p class="show-area">[表示]</p>');
$(".show-area").click(function(){
var $this = $(this);
if($Contents.css('display') == 'none'){
$Contents.slideDown(400),
$this.text("[非表示]");
}else{
$Contents.slideUp(400),
$this.text("[表示]")
};
});
});
</script>
デザインCSSにコード挿入
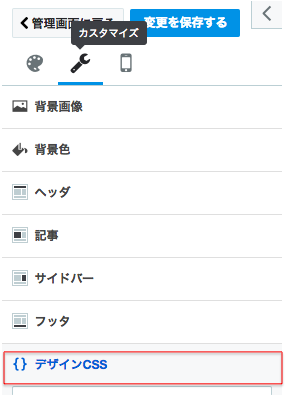
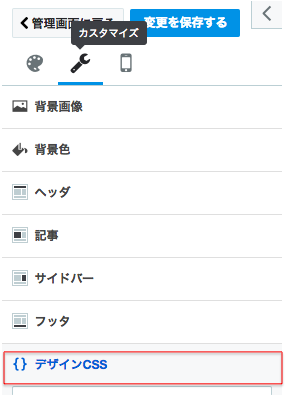
次は [デザイン] - [デザインCSS] にこれらのコードを入れます。
□設定場所

□コード
.table-of-contents{
display:none
}
.show-area{
cursor: pointer;
color: #47a1e5
}
なんと、これで終わりです!!
☆使用前

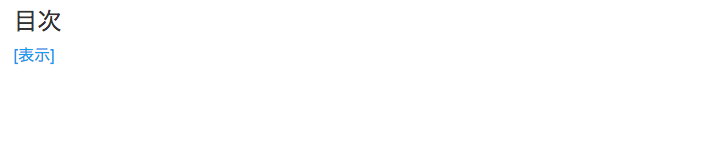
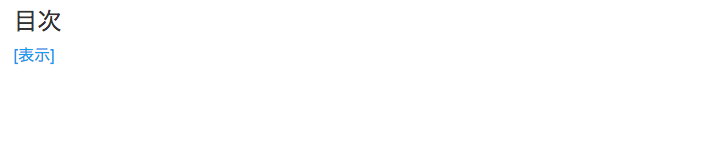
☆使用後

だいぶすっきりしますよね!!
最後に
このカスタマイズは所用時間1分です!
一から調べるとなかなかわからないので、本当にこういうカスタマイズの記事を載せてくださっている方には感謝しかありませんね。
本当に簡単にできるので一度お試しあれ( ^ω^ )
会話形式のブログってどう書くの?はてなブログCSSで簡単に使えるようになるんです!!