会話形式のブログってどう書くの?はてなブログCSSで簡単に使えるようになるんです!!
こんにちは。おこげです。
今日私がまとめたいのは↑↑↑↑こちらです( ´ ▽ ` )ノ
はてなブログで会話形式のブログってどうやるの?
最近、いろいろな方のブログを見せていただく機会が多くあります。
その中で、会話形式でブログをまとめられている方が多くいらっしゃるのを見かけます。
うらやましい!!!!
これだけで一気にブログが豪華に見える!!!
私のブログは本当に文字ばかりで見にくいなーと思っていたので、今日はその方法をこのブログにも取り入れたいと思います♪(´ε` )
デザイン編集(はてなブログ)
得意のグーグル検索でいろいろ探しました♪(´ε` )
すると素晴らしい参考サイトを発見!!
こちらのサイトにはてなブログに会話形式を実現する方法がまとめてありました( ´ ▽ ` )
本当に先人の方々には感謝してもしきれません( ^ω^ )
CSSデザイン編集(はてなブログ)
まずは、はてなブログのカスタマイズからCSSのカスタマイズを行います。
[デザイン] - [カスタマイズ] - [CSS] こちらから下記の内容を記載しましょう( ^ω^ )
/* 吹き出しのCSS */ .entry-content .l-fuki, .entry-content .r-fuki { position: relative; width: 80%; box-sizing: border-box; -webkit-box-sizing: border-box; padding: 20px; border-radius: 6px; border: 2px solid #999; box-shadow: 1px 1px 5px #aaa; background-color: #fff; z-index: 1; } .entry-content .l-fuki { margin: 20px 20% 40px 0; } .entry-content .r-fuki { margin: 20px 0 40px 19%; } .entry-content .l-fuki::before, .entry-content .r-fuki::before { position: absolute; content: ""; top: 16px; width: 10px; height: 10px; border-right: 2px solid #999; border-bottom: 2px solid #999; background-color: #fff; z-index: 2; } .entry-content .l-fuki::before { right: -7px; transform: rotate(-45deg); -webkit-transform: rotate(-45deg); } .entry-content .r-fuki::before { left: -7px; transform: rotate(135deg); -webkit-transform: rotate(135deg); } .entry-content .l-fuki::after, .entry-content .r-fuki::after { position: absolute; content: ""; width: 80px; height: 80px; top: -10px; border-radius: 40px; border: 3px solid #fff; background-size: cover; background-position: center center; background-repeat: no-repeat; box-shadow: 1px 1px 5px #aaa; } .entry-content .l-fuki::after { right: -110px; } .entry-content .r-fuki::after { left: -110px; } @media screen and (max-width: 620px) { .entry-content .l-fuki, .entry-content .r-fuki { width: 70% } .entry-content .l-fuki { margin-right: 30%; } .entry-content .r-fuki { margin-left: 30%; } } @media screen and (max-width: 478px) { .entry-content .l-fuki::after, .entry-content .r-fuki::after { width: 60px; height: 60px; border-radius: 30px; } .entry-content .l-fuki::after { right: -84px; } .entry-content .r-fuki::after { left: -84px; } } .クラス名::after {background-image:url(画像のURL);} .クラス名::after {background-image:url(画像のURL);}
こちらの一番下のクラス名、画像URLを変更するだけで準備はバッチリです(^O^)/
/* 吹き出しのCSS */ .FaseA::after {background-image:url(https://www....................);} .FaceB::after {background-image:url(https://www....................);}
こんな感じですね( ´ ▽ ` )ノ
記事の書き方(はてなブログ)
CSSの設定はこれでバッチリです。
次に記事での書き方です( ^ω^ )
記事を書く際に、HTMLに下記の記載をしてみましょう( ´ ▽ ` )ノ
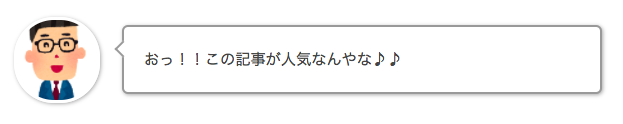
<p class="r-fuki FaceF">そうするとこんな感じ</p>
そうするとこんな感じ
画像が出ない
上の設定だけ見ると、簡単にいったように見えますが、結構苦労しました。。。
実際に設定をしてみて、さぁプレビューで見てみよう!!と思って見てみたときに、
あれ!?画像が出ない。。。?
ってなりました(´Д` )まさにこんな感じ。。。
いろいろ設定を変更しているとどうもはてなフォトの URLリンクが異なっていました(ー ー;)
はてなフォトから画像の上部のURLをコピーしてリンクを設定しておりました。
ただ、これでは画像は表示されませんでした。
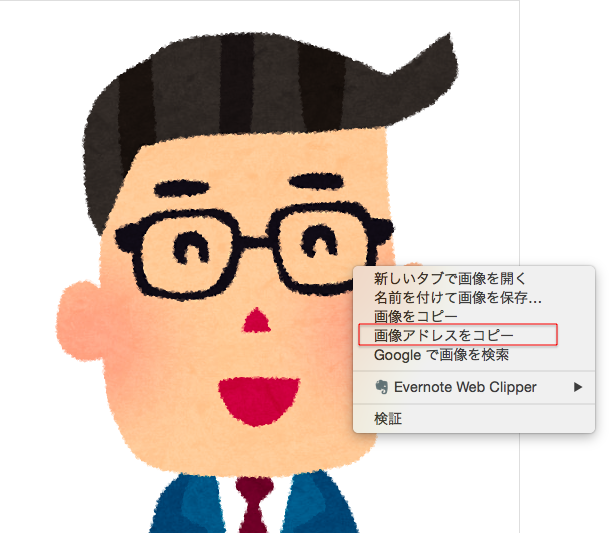
設定すべきは、画像の上部のURLではなく、右クリックで表示されるこちらのURLを使用しましょう(^O^)/

サイズが収まらない
いざ、表示されるようになって画像を見てみると、

あれ?画像が収まっていない。。。(´Д` )
そんなときはここを変えましょう( ´ ▽ ` )ノ
.entry-content .l-fuki::after,
.entry-content .r-fuki::after {
position: absolute;
content: "";
width: 80px;
height: 80px;
top: -10px;
border-radius: 40px;
border: 3px solid #fff;
background-size: 80%;
background-position: center center;
background-repeat: no-repeat;
box-shadow: 1px 1px 5px #aaa;
}
ここを少し%を下げることで画像も収まりました( ´ ▽ ` )ノ
よかったよかった
まとめ
なかなか苦労しましたが、なんとか設定を完了させることができました!
これで一層ブログが華やかになってくるかな